Hai sobat semua, Disini kita akan mencoba membuat gambar Love atau saya sebut Custom Love yang hasilnya akan kita tampilkan pada sebuah layar LCD 16x2. Dikatakan Custom Love karena di sini kita yang membuat bentuk Love yang kita inginkan. Disini saya menggunakan LCD Modul 16x2 Blue Backlight HD447 dengan tambahan modul I2C/TWI. LCD tersebut dapat menyimpan 8 buat slot design yang bisa kita buat sendiri. Hasil dari penggabungan dari 8 buat slot tersebut akan membentuk dan menampilkan sebuah gambar Love pada layar LCD yang kita gunakan. Tiap slot akan terdiri dari 5 kolom dan 8 baris kotak. Tujuan dari artikel ini adalah agar sobat bisa membuat sendiri custom gambar ataupun bentuk lainnya sesuai dengan yang sobat inginkan. Selanjutnya sobat bisa perhatikan gambar di bawah ini
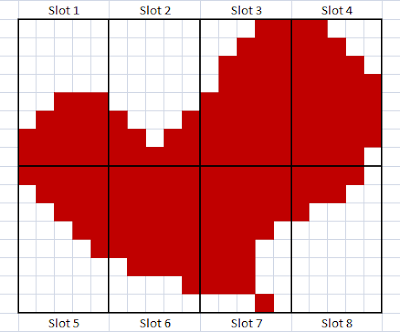
Dari gambar di atas kita akan membagi gambar menjadi 8 buah slot, yang tiap slot nya akan kita ubah menjadi bilangan biner (0 & 1), agar bisa di mengerti oleh program arduino. Selanjutnya untuk mengubah gambar pola ke dalam bilangan biner kita akan mengikuti ketentuan dimana kotak berwarna putih akan kita beri nilai 0 dan kotak yang berwarna merah akan kita beri nilai 1. Dan setiap slot akan terdiri dari 5 kolom dan 8 baris kotak. Sobat bisa ikuti langkah-langkah dibawah ini.
Slot 1: {B00000, B00000, B00000, B00000, B00111, B01111, B11111, B11111}
Slot 2: {B00000, B00000, B00000, B00000, B00000, B10001, B11011, B11111}

Slot 3: {B00011, B00111, B01111, B11111, B11111, B11111, B11111, B11111}
Slot 4: {B11000, B11100, B11110, B11111, B11111, B11111, B11111, B11110}Slot 6: {B11111, B11111, B11111, B11111, B11111, B01111, B00001, B00000}

Slot 7: {B11111, B11111, B11111, B11110, B11100, B11100, B11100, B00010}
Slot 8: {B11110, B11100, B10000, B00000, B00000, B00000, B00000, B00000}
Setelah setiap slot kita ubah ke bilangan biner maka selanjutnya nilai biner tersebut dapat kita masukkan ke dalam sketch arduino kita, perhatikan sketch arduino berikut ini:
Sketch Arduino:
Sketch Arduino:
#include <Wire.h>
#define I2C_ADDR 0x27 //Masukkan sesuai alamat LCD 16x2.
//---------------------------- Tampung setiap slot ke dalam variable ----------------------
//------------------------------------- Bentuk char untuk tiap slot -----------------------------
//-------------------------------------------- Bentuk Love -----------------------------------------
#include <LCD.h>
#include <LiquidCrystal_I2C.h>
#define I2C_ADDR 0x27 //Masukkan sesuai alamat LCD 16x2.
#define BACKLIGHT_PIN 3
#define En_pin 2
#define Rw_pin 1
#define Rs_pin 0
#define D4_pin 4
#define D5_pin 5
#define D6_pin 6
#define D7_pin 7
LiquidCrystal_I2C lcd(I2C_ADDR,En_pin,Rw_pin,Rs_pin,D4_pin,D5_pin,D6_pin,D7_pin);
//---------------------------- Tampung setiap slot ke dalam variable ----------------------
byte slot1[8] = {B00000, B00000, B00000, B00000, B00111, B01111, B11111, B11111};
byte slot2[8] = {B00000, B00000, B00000, B00000, B00000, B10001, B11011, B11111};
byte slot3[8] = {B00011, B00111, B01111, B11111, B11111, B11111, B11111, B11111};
byte slot4[8] = {B11000, B11100, B11110, B11111, B11111, B11111, B11111, B11110};
byte slot5[8] = {B11111, B01111, B00111, B00011, B00001, B00000, B00000, B00000};
byte slot6[8] = {B11111, B11111, B11111, B11111, B11111, B01111, B00001, B00000};
byte slot7[8] = {B11111, B11111, B11111, B11110, B11100, B11100, B11100, B00010};
byte slot8[8] = {B11110, B11100, B10000, B00000, B00000, B00000, B00000, B00000};
void setup() {
//Konfigurasi LCD 16x2
lcd.begin(16, 2);
lcd.setBacklightPin(BACKLIGHT_PIN, POSITIVE);
lcd.setBacklight (HIGH);
//------------------------------------- Bentuk char untuk tiap slot -----------------------------
lcd.createChar(1, slot1);
lcd.createChar(2, slot2);
lcd.createChar(3, slot3);
lcd.createChar(4, slot4);
lcd.createChar(5, slot5);
lcd.createChar(6, slot6);
lcd.createChar(7, slot7);
lcd.createChar(8, slot8);
}
//-------------------------------------------- Bentuk Love -----------------------------------------
void love(int x) { //Nilai x berfungsi untuk menentukan posisi love
lcd.setCursor(x,0);
lcd.write(1);
lcd.write(2);
lcd.write(3);
lcd.write(4);
lcd.setCursor(x,1);
lcd.write(5);
lcd.write(6);
lcd.write(7);
lcd.write(8);
}
void loop() {
love (0); //Tampilkan love pada kolom pertama
}
Hasil dari program yang kita buat diatas adalah sebuah gambar love yang dapat tampil di Layar LCD 16x2 yang kita gunakan. Setelah sobat paham cara membentuk sebuah custom gambar, maka sobat bisa mengembangkannya lagi dengan membuat sebuah Custom Font [Huruf] maupun gambar smiley pada LCD sesuai dengan kreativitas sobat masing-masing.
Kesimpulan: Dari langkah-langkah di atas sobat pastinya sudah bisa membayangkan bahwa untuk membentuk suatu karakter atau gambar pada LCD, maka yang dilakukan oleh program adalah menyalakan tiap kotak [Pixel] pada layar, yang mana akan membentuk karakter atau gambar yang kita inginkan dengan memberikan nilai 1 [HIGH] pada pixel tersebut.
Kesimpulan: Dari langkah-langkah di atas sobat pastinya sudah bisa membayangkan bahwa untuk membentuk suatu karakter atau gambar pada LCD, maka yang dilakukan oleh program adalah menyalakan tiap kotak [Pixel] pada layar, yang mana akan membentuk karakter atau gambar yang kita inginkan dengan memberikan nilai 1 [HIGH] pada pixel tersebut.
Terimakasih
Sobat Arduino









1 komentar:
komentarbg bisa tunjukkan bagaimana rangkaian simulasi nya pakai proteus..?
Reply